Hi,
I’m trying to create a DCTL template in order to export in my document the flow of events steps that contain images.
If I use this code
>
<HasValueChecker property="stepContainers">
<ParagraphBreak/>
<ForEach ignoreLastSeparator="false" property="stepContainers">
<FlowOfEvent/>
<!-- wireframe -->
<FlowOfEventIterationBlock ignoreLastSeparator="false" includeExtensions="true" includeSteps="true">
<HasValueChecker property="stateStepExtensions">
<ForEach ignoreLastSeparator="true" property="stateStepExtensions">
<ModelElementProperty property="state">
<Image alignment="center" keepWithNext="true" maxHeight="12000"/> <!-- maxHeight=12000 to make it can show 2 wireframe in portrait A4 paper -->
<ParagraphBreak/>
<ParagraphBreak/> <!-- 2 paragraph break to make sure a empty line can be shown between the images -->
</ModelElementProperty>
</ForEach>
<Text alignment="center"> </Text>
<DefaultValueChecker flag="false" property="type">
<Property alignment="center" property="type"/>
<Text alignment="center"> </Text>
</DefaultValueChecker>
<Property alignment="center" property="name"/>
<ParagraphBreak/>
</HasValueChecker>
</FlowOfEventIterationBlock>
</ForEach>
</HasValueChecker>
the steps are exported but I do not customize the results; if I use a cycle like this the I can customize the report but the images are not displayed in the exported document.
<ForEach property="stepContainers">
<Property property="name"/>
<TableBlock>
<FlowOfEventIterationBlock> <!-- Walk through each step (row) in a scenario -->
<TableRow>
<TableCell>
<FlowOfEventIndent/> <!-- Apply proper indentation to the current step. You don't have to specify the level of indentation. It's automatically done for you -->
<Property property="index" foreColor="#848284" style="Table Contents"/> <!-- The step number. We set its foreColor to a lighter one to make it looks like how it looks in Visual Paradigm -->
<Text style="Table Contents"> </Text>
<ValueChecker property="type" operator="not equals" value="">
<ValueChecker property="type" operator="not equals" value="system">
<Property property="type" foreColor="#00B200" style="Table Contents"/> <!-- @type here refers to 'control labels' like if, then, elseif -->
</ValueChecker>
<ValueChecker property="type" operator="equals" value="system">
<Property property="type" foreColor="#CA6400" style="Table Contents"/> <!-- @type here refers to SYSTEM -->
</ValueChecker>
</ValueChecker>
<Property property="name" style="Table Contents"/> <!-- The content of step -->
</TableCell>
</TableRow>
</FlowOfEventIterationBlock>
</TableBlock>
</ForEach>
Anyone can help me?
Thanks
Best Regards
Sabrina
Reference to upper code:
When walking through the steps (rows), you may use following code to generate the wireframe image(s) :
<ForEach ignoreLastSeparator="true" property="stateStepExtensions">
<ModelElementProperty property="state">
<Image alignment="center" keepWithNext="true" maxHeight="12000"/> <!-- maxHeight=12000 to make it can show 2 wireframe in portrait A4 paper -->
</ModelElementProperty>
</ForEach>
1 Like
Thanks a lot Peter, It is clear.
The problem is that if I use the image is printed in the document but I cannot customize any items(i.e. I cannot change the Scenario title or the index steps):
with this code
<!-- Scenarios -->
<HasValueChecker property="stepContainers">
<ParagraphBreak/>
<ForEach ignoreLastSeparator="false" property="stepContainers">
<FlowOfEvent/>
<!-- wireframe -->
<FlowOfEventIterationBlock ignoreLastSeparator="false" includeExtensions="true" includeSteps="true">
<HasValueChecker property="stateStepExtensions">
<ForEach ignoreLastSeparator="true" property="stateStepExtensions">
<ModelElementProperty property="state">
<Image alignment="center" keepWithNext="true" maxHeight="12000"/> <!-- maxHeight=12000 to make it can show 2 wireframe in portrait A4 paper -->
<ParagraphBreak/>
<ParagraphBreak/> <!-- 2 paragraph break to make sure a empty line can be shown between the images -->
</ModelElementProperty>
</ForEach>
<Text alignment="center"> </Text>
<DefaultValueChecker flag="false" property="type">
<Property alignment="center" property="type"/>
<Text alignment="center"> </Text>
</DefaultValueChecker>
<Property alignment="center" property="name"/>
<ParagraphBreak/>
</HasValueChecker>
</FlowOfEventIterationBlock>
</ForEach>
</HasValueChecker>
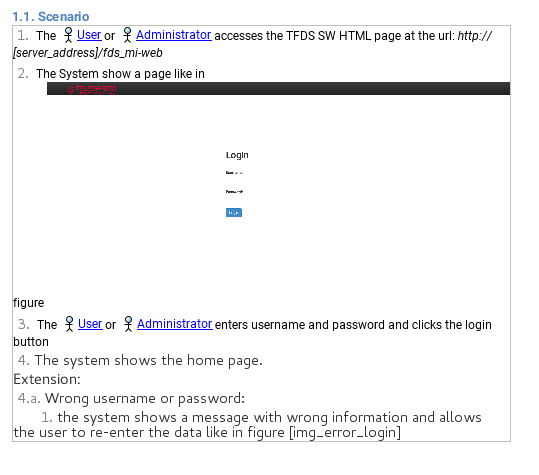
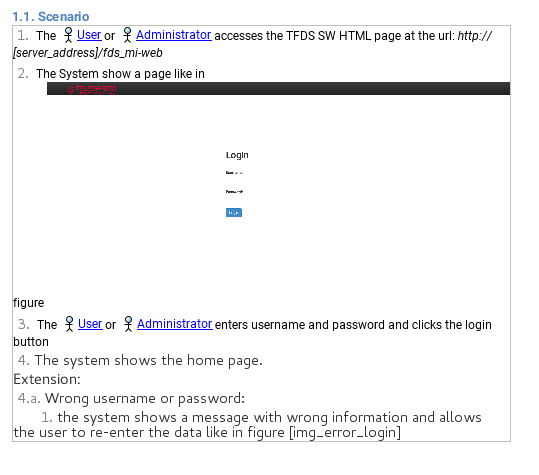
I have in output in the document:

Instead in order to customize every step output, I read on VP documentation that I can use the iteration by printing every step as table rows:
<ForEach property="stepContainers">
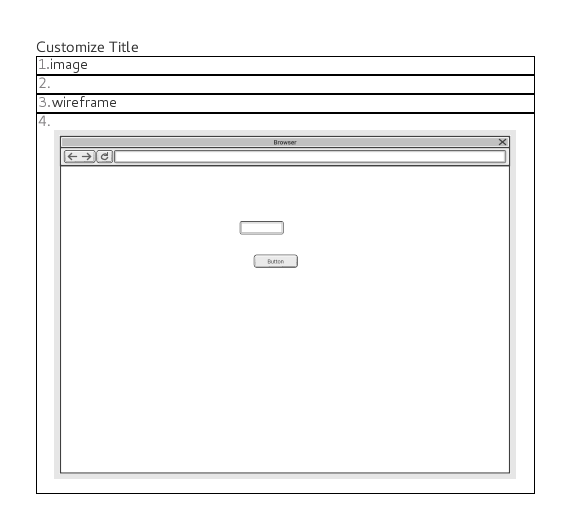
<Text>Customize Title</Text>
<TableBlock>
<FlowOfEventIterationBlock ignoreLastSeparator="false" includeExtensions="true" includeSteps="true"> <!-- Walk through each step (row) in a scenario -->
<TableRow>
<TableCell>
<FlowOfEventIndent/> <!-- Apply proper indentation to the current step. You don't have to specify the level of indentation. It's automatically done for you -->
<Property property="index" foreColor="#848284" style="Table Contents"/> <!-- The step number. We set its foreColor to a lighter one to make it looks like how it looks in Visual Paradigm -->
<ValueChecker property="type" operator="not equals" value="">
<ValueChecker property="type" operator="not equals" value="system">
<Property property="type" foreColor="#00B200" style="Table Contents"/> <!-- @type here refers to 'control labels' like if, then, elseif -->
</ValueChecker>
<ValueChecker property="type" operator="equals" value="system">
<Property property="type" foreColor="#CA6400" style="Table Contents"/> <!-- @type here refers to SYSTEM -->
</ValueChecker>
</ValueChecker>
<HasValueChecker property="stateStepExtensions">
<ForEach ignoreLastSeparator="true" property="stateStepExtensions">
<ModelElementProperty property="state">
<Image alignment="center" keepWithNext="true" maxHeight="12000"/> <!-- maxHeight=12000 to make it can show 2 wireframe in portrait A4 paper -->
<ParagraphBreak/>
<ParagraphBreak/> <!-- 2 paragraph break to make sure a empty line can be shown between the images -->
</ModelElementProperty>
</ForEach>
<Text alignment="center"> </Text>
<DefaultValueChecker flag="false" property="type">
<Property alignment="center" property="type"/>
<Text alignment="center"> </Text>
</DefaultValueChecker>
<Property alignment="center" property="name"/>
<ParagraphBreak/>
</HasValueChecker>
<Text alignment="center"> </Text>
<DefaultValueChecker flag="false" property="type">
<Property alignment="center" property="type"/>
<Text alignment="center"> </Text>
</DefaultValueChecker>
<Property alignment="center" property="name"/>
<ParagraphBreak/>
<!-- <Property property="name" style="Table Contents"/> The content of step -->
</TableCell>
</TableRow>
</FlowOfEventIterationBlock>
</TableBlock>
</ForEach>
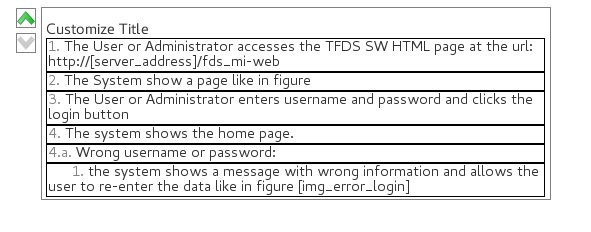
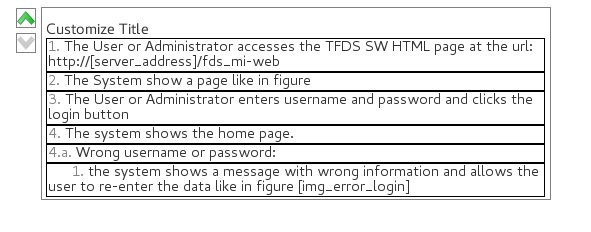
but in this case the images are not printed even if I put the code as you have explained:

I can modify the title, the index steps but I cannot print the image included in the step.
I would export the flow events steps with the images and customize them.
How can I do?
Thanks in advance
Best regards
Sabrina
Sorry for late reply.
Please try to use the following code to generate the rows & images:
<?xml version="1.0" encoding="UTF-8"?>
<ElementBaseInitiationBlock>
<ForEach property="stepContainers">
<Text>Customize Title</Text>
<TableBlock>
<FlowOfEventIterationBlock ignoreLastSeparator="false" includeExtensions="true" includeSteps="true"> <!-- Walk through each step (row) in a scenario -->
<TableRow>
<TableCell>
<FlowOfEventIndent/> <!-- Apply proper indentation to the current step. You don't have to specify the level of indentation. It's automatically done for you -->
<Property property="index" foreColor="#848284" style="Table Contents"/> <!-- The step number. We set its foreColor to a lighter one to make it looks like how it looks in Visual Paradigm -->
<ValueChecker property="type" operator="not equals" value="">
<ValueChecker property="type" operator="not equals" value="SYSTEM">
<Property property="type" foreColor="#00B200" style="Table Contents"/> <!-- @type here refers to 'control labels' like if, then, elseif -->
</ValueChecker>
<ValueChecker property="type" operator="equals" value="SYSTEM">
<Property property="type" foreColor="#CA6400" style="Table Contents"/> <!-- @type here refers to SYSTEM -->
</ValueChecker>
<Text> </Text> <!-- space between Type & Name -->
</ValueChecker>
<Property property="name"/>
<ParagraphBreak/>
<HasValueChecker property="stateStepExtensions">
<ForEach ignoreLastSeparator="true" property="stateStepExtensions">
<ModelElementProperty property="state">
<Image alignment="center" keepWithNext="true" maxHeight="12000"/> <!-- maxHeight=12000 to make it can show 2 wireframe in portrait A4 paper -->
<ParagraphBreak/>
<ParagraphBreak/> <!-- 2 paragraph break to make sure a empty line can be shown between the images -->
</ModelElementProperty>
</ForEach>
</HasValueChecker>
</TableCell>
</TableRow>
</FlowOfEventIterationBlock>
</TableBlock>
</ForEach>
</ElementBaseInitiationBlock>
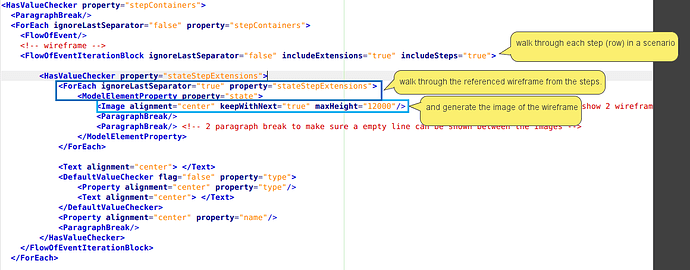
More details
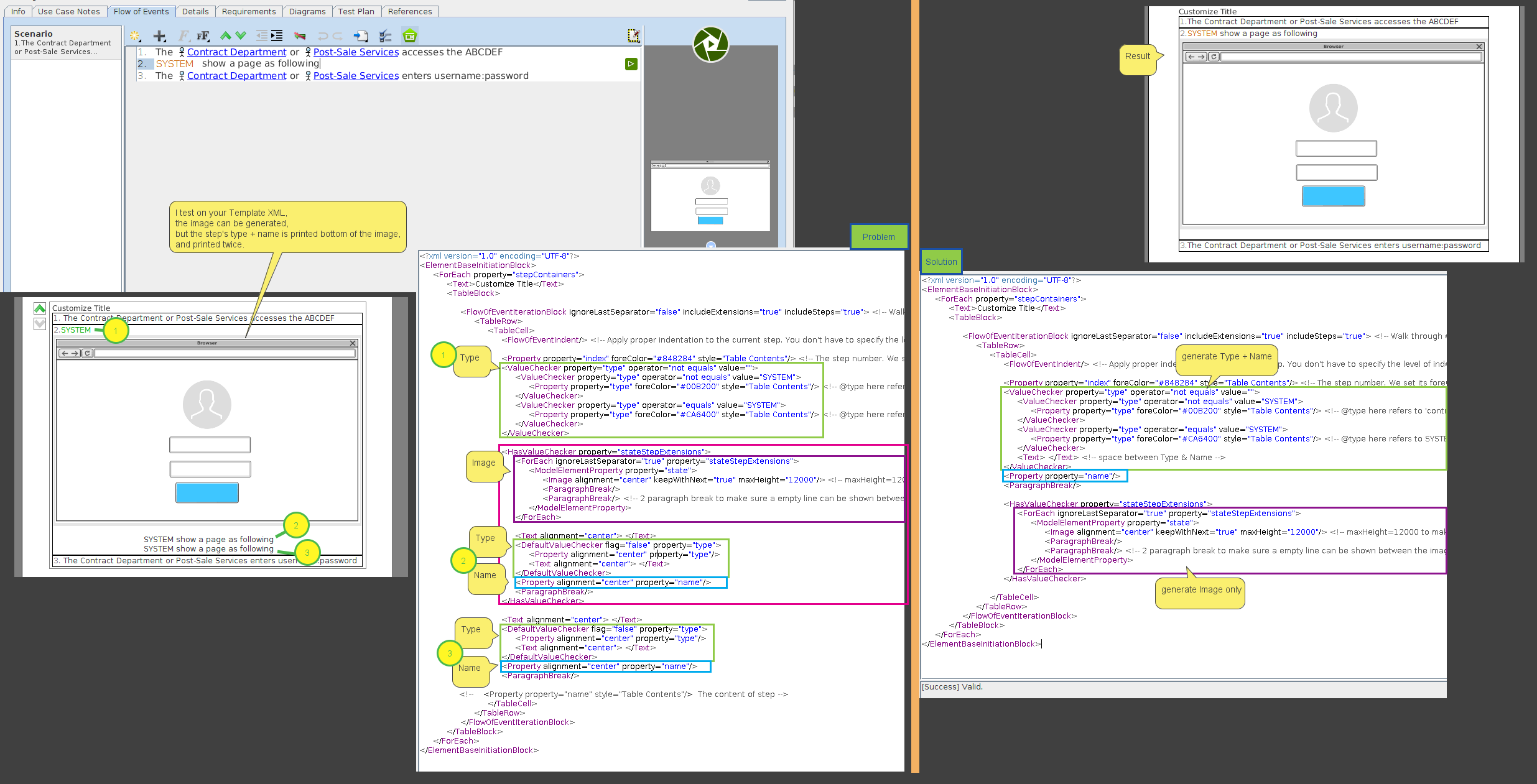
I tested on your code, the image can be generated, but the type/name of the rows are generated 3 and 2 times.
After change to generate the name after the first type, and remove the useless type/name. The problem is solved.
Thank you Peter,
the problem is still there; the difference with your code is that I put the image by means the command ‘+’, you put a wireframe object.
As you can see
in the second case the image is printed.
I don’t know how to solve my problem!
BR
Sabrina
Sorry for the late reply again. 
sorry, I can’t get your meaning.
First, if you use my code without modification, can it show the text + image in the rows?
(I assume it works first…)
Then, what did you modify?
(I don’t understand: that I put the image by means the command ‘+’ )