Hi gang,
Editorial
Visual Paradigm, the design and management tool we all know and love, provides many different features. But there’s one in particular which really manages to excite me and that is the ability to write your own plugins. And trust me: it doesn’t even have to be all that difficult. But of course some requirements need to be met…
Requirements
- A copy of Visual Paradigm desktop, this is to get the actual openapi jarfile.
- A basic understanding of the Java programming language.
- Having a Java JDK installed, at the time of writing the use of JDK 1.8 is suggested over 1.9 but the latter works good with v15.0 and up.
- And of course an editor to write your code will also come in handy

Suggested
- Using a Java IDE will definitely help. But to make this as basic as possible (and to rule out any bias) I’m not going to use one myself just yet.
- If you’re following my lead then having Apache Ant at your disposal can help to make certain build tasks easier to automate.
Official documentation
This guide will be all you need for now as introduction, but you should also pay good attention to the official documentation, this can become really important.
- Visual Paradigm’s awesome Know How section, you’ll want to check out the OpenAPI category in specific.
- The plugin user guide, this also explains all the basic steps, and can be really useful as a reference guide.
- The Plugin API. You can view it online or download a copy, which I strongly suggest to do. You’ll need this!
What is a VP plugin and why would we use one?
Before we begin let’s start with some theory. I know this might be boring for some of you but trust me when I say that having some basic understanding on how this whole thing works can (and will!) help you out in the longer run. Trust me on this for now, but I’ll also demonstrate what I mean by all this later on.
Visual Paradigm provides a lot of features and it can do a lot of things but sometimes it might be useful if you could somehow automate certain tasks. Take for example the creation of a diagram:
- Open the diagram tab.
- Click on ‘New’
- Find the required diagram in a rather huge list.
- Select the right type, give it a name, and click ok.
Now, I’m aware that this is probably not the best example because if you need to create a certain diagram type on a regular basis then you can also assign a key combination for that. See the ‘Application options’ on the Window tab, and in that dialog pay close attention to the ‘Keys’ section.
Of course this is just one out of many examples. How about automatically creating a certain diagram type? Or maybe resetting all the formatting of the currently used model elements?
In short: you can use plugins to add customized and automated behavior to Visual Paradigm
Plugin structure
A plugin gets installed to Visual Paradigm’s data directory. On Windows this can be found in: %appdata%\VisualParadigm\plugins. On Unix environments this directory can be found in: ~/VisualParadigm\plugins/.
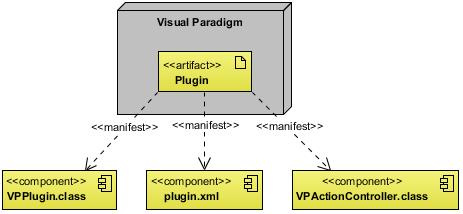
As you can see in the diagram above a plugin consists of 3 major components, although only 2 of them are actually mandatory:
- plugin.xml (required): This is the ‘heart’ of the plugin, it describes the whole layout and tells Visual Paradigm which classes and optional resources (think about an icon) should be used.
- VPPlugin (required): Although not used directly (it is an Interface which your class needs to implement) the structure itself obviously is. This class basically provides 2 methods: loaded() and unloaded() which get triggered by Visual Paradigm when appropriate.
- VPActionController: Once again this is an Interface but not necessarily required in order to make a plugin work, although it’s use is definitely recommended. By default a plugin is only activated when it’s being loaded (or unloaded). This class allows you to associate a specific action (such as clicking an icon in the sleek toolbar) with your plugin.
Now, the thing which is interesting to know is that plugins can be distributed as zip files, but once you install them (using the ‘Install plugin’ option found in the Help tab) then this will merely extract the zipfile and place its contents in the plugins directory (the one I mentioned above).
This can be very useful for you because it also means that if you distribute a compiled project to your plugins folder then you can basically make changes on the fly.
But more about that later…
Setting up a plugin project
This example assumes working on the command line with javac and optionally ant at your disposal. Obviously you can also use an IDE but I’ll explain that in more detail in an upcoming post.
So start by creating an empty directory and then copying the openapi.jar file. You can find this file in the ‘bundled’ or ‘lib’ sub directories within your main Visual Paradigm program directory. So, for example, in my situation I would use these commands to prepare:
- mkdir vp; cd vp
- copy d:\program files\visual paradigm 15.0\bundled\openapi.jar .
Next we’ll create a directory where the compiled code will be placed (called ‘build’) and we’ll also create the directory to contain the source code:
- mkdir build
- mkdir org\catslair\vp
So: ‘build’ is going to be used for the end result, and because I will be using the Java package name org.catslair.vp I created the appropriate directory structure.
The first thing we’ll need is plugin.xml. We’re going to make this really easy to begin with, and therefor we’ll only define the main class which is going to be used during loading / unloading. Create this XML file in the ‘build’ directory, because it is the first part of our plugin:
<plugin
id="HelloWorld"
description="This is your classic Hello World plugin."
provider="ShelLuser"
class="org.catslair.vp.hello" />I think this should pretty much speak for itself, right? Assign the plugin with a specific ID (I would recommend using a combination of package/class names so that there is no risk of any accidental overlap, but to keep it easy I used something simple for now), next the plugin gets a description with a provider name and finally I’m defining the main class of my plugin.
So now it’s time to create org\catslair\vp\hello.java to program the actual backend logic:
package org.catslair.vp;
import com.vp.plugin.VPPlugin;
import com.vp.plugin.VPPluginInfo;
public class hello implements VPPlugin {
@Override
public void loaded(VPPluginInfo vpi) {
System.out.println("Hello VP plugin world!");
}
@Override
public void unloaded() {
}
}This should also be very straight forward I hope. Note that you can easily use ‘com.vp.plugin.*’ as import line if you want to, but I prefer keeping that a bit more strict. It’s personal preference and wouldn’t really change too much.
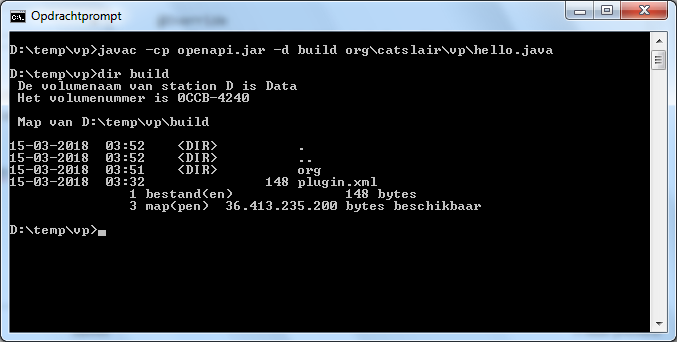
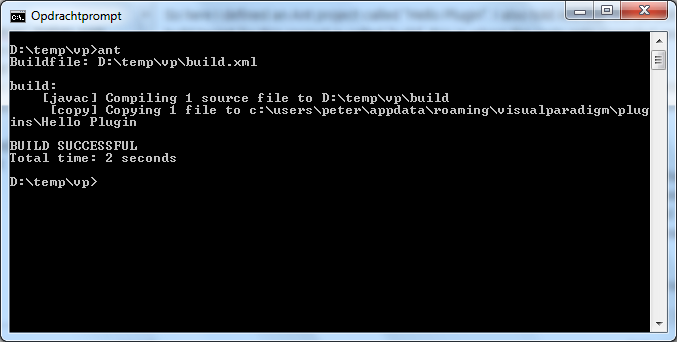
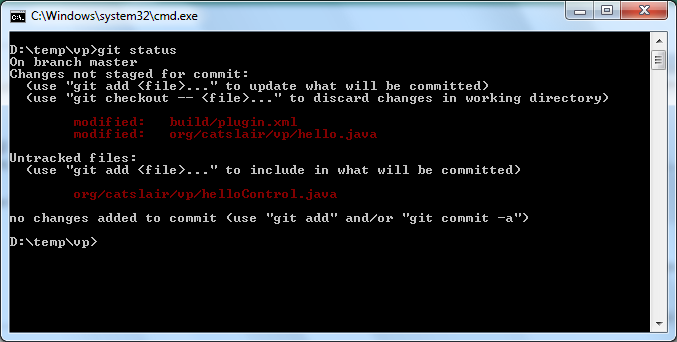
Now that we have all of this in place it’s time to actually build the plugin:
Easy, right?
Now comes the cool part… To test our plugin we only need to do 1 thing: copy the entire ‘build’ directory to (on Windows): %appdata%\VisualParadigm\plugins. I usually make an Ant script for this, but once again that’s a topic for an upcoming post.
Do make sure that everything is in place: ‘build’ needs to contain these files:
- plugin.xml
- org\catslair\vp\hello.class
Of course you’re free to use your own names if you want to, but this is what I’m using right now ![]()
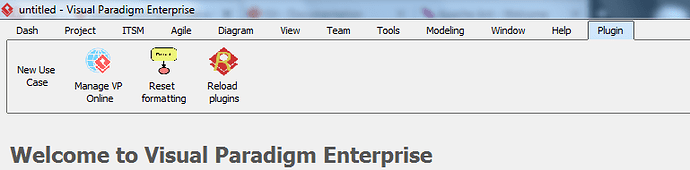
Now, copy the build directory: copy build %appdata%\VisualParadigm\plugins, and then fire up Visual Paradigm!
Pretty exciting right? Yeah, I’m sure that this excitement will take a bit of a dive once you started VP and noticed that nothing special happened. Trust me: something happened, but you need to look in a special place to see it.
Go to the main VP data directory: %appdata%\VisualParadigm. Here you will find a file called ‘vp.log’, open it in an editor or file viewer and you’ll soon see the following:
[2018/03/15 05:26:41] [message] [Thu Mar 15 05:26:41 CET 2018]: Start Visual Paradigm Professional [VP PE]: 15.0 (20180231)
[2018/03/15 05:26:54] [message] start startup getLicenseKey on 15-mrt-2018
[2018/03/15 05:26:54] [message] getLicenseKey in local ...
[2018/03/15 05:26:54] [message] finish startup getLicenseKey
[2018/03/15 05:26:56] [message] Workspace: C:\Users\Peter\Documents\VPProjects
[2018/03/15 05:27:58] [message] Hello VP plugin world!Congratulations! We now finished one not-so-useful plugin ![]()
Doing something a little more useful
This post is mostly meant as an introduction so we’re not going to be doing extremely special things, but why don’t we make our plugin a little bit more useful by having it create a new diagram as soon as Visual Paradigm starts?
Now, this post isn’t only about showing what to do in order to build a plugin, I’m also trying to demonstrate how to do this. Remember that URL about the plugin API documentation? We’re going to need that right now.
So start by opening this link in a new tab. Although the documentation is pretty decent it can seriously help to become more familiar with the API documentation.
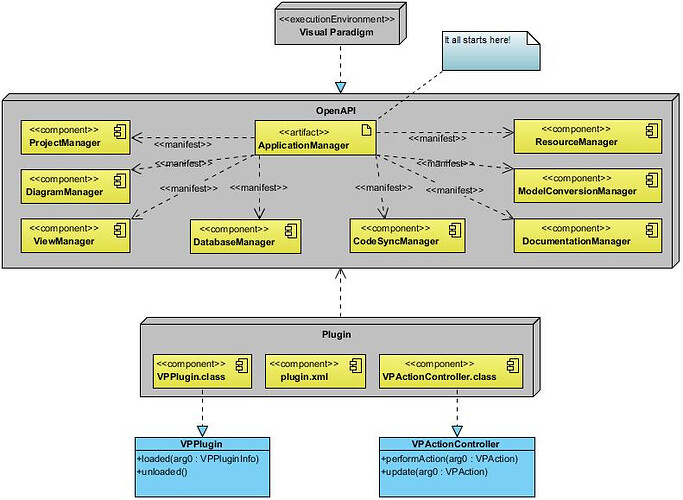
The first thing we want to do is tell the Visual Paradigm application to do something for us. So if we then look closer at the com.vp.plugin package we’ll soon spot the ‘ApplicationManager’. Its description (I quote) is: “This class provides access for various service in Open API.”. Sounds exactly like something we might need.
If you then check the documentation for the ApplicationManager class you’ll eventually notice a very interesting method: instance(). “Get the application manager”, it says. That’s definitely where we’ll need to start.
But what we’re really after here is something to control diagrams. And what do you know? If we study the ApplicationManager class more thoroughly we’ll eventually find another really interesting method: getDiagramManager(), this gives us an instance of the DiagramManager class.
Now, I’m honestly merely going by names here, but if you check the API docs for the DiagramManager class then we’ll see more interesting stuff: the createDiagram() method which takes a String parameter to specify the diagram type and it returns an IDiagramUIModel class.
Looking further will show us the openDiagram() method and all it requires as parameter is an IDIagramUIModel. Where did we see that class mentioned before?
The only problem left: what string to use in order to specify the right diagram type?
When going over the fields of DiagramManager we’ll soon spot DIAGRAM_TYPE_USE_CASE_DIAGRAM but unfortunately it’s deprecated and we’re told to use IDiagramTypeConstants instead, you can find its documentation here. The interesting part here is this: static final java.lang.String DIAGRAM_TYPE_USE_CASE_DIAGRAM. So now we know that we can safely use: IDiagramTypeConstants.DIAGRAM_TYPE_USE_CASE_DIAGRAM.
Time to put this knowledge to work:
package org.catslair.vp;
import com.vp.plugin.*;
import com.vp.plugin.diagram.*;
public class hello implements VPPlugin {
@Override
public void loaded(VPPluginInfo vpi) {
// Get both manager classes
ApplicationManager vpam = ApplicationManager.instance();
DiagramManager vpdm = vpam.getDiagramManager();
// This could be joined in one command, but this is easier to follow.
IDiagramUIModel diagram = vpdm.createDiagram(IDiagramTypeConstants.DIAGRAM_TYPE_USE_CASE_DIAGRAM);
vpdm.openDiagram(diagram);
// This is to get confirmation about what happened.
System.out.println("New Use Case diagram created & opened.");
}
@Override
public void unloaded() {
}
}Just try this out for yourself, and you’ll notice something a little peculiar ![]()
First Visual Paradigm is started and you’ll quickly notice that we’ll end up in the diagram editor, if you look quickly at the palette you’ll recognize the Use Case options.
But then Visual Paradigm is “sabotaging” us (nah, just kidding here!) by replacing the edit screen with the start page. At the time of writing I’m not sure yet if this can be skipped (I need to look into that myself first) but I figured I’d still share this piece of code because I think it’s a good example nonetheless.
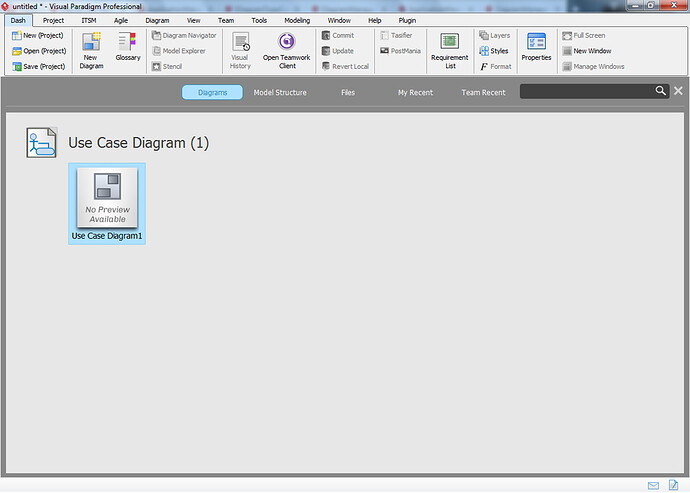
Just use control-shift-b to open the project browser and you’ll soon see the newly and automatically created diagram:
Double click and you’re right back in your edit session.
And this concludes the first part
So… a quick summary… Now we know:
- What a Visual Paradigm plugin is.
- How to program one.
- Where to find some relevant information (such as the API documentation).
In my next post I’m going to demonstrate how to automate certain tasks (like deploying the newly compiled plugin using Ant), how to set up a Java IDE for more complex projects and we’re also going to take a look at a few more advanced plugin examples (as soon as I can come up with something fun).
I hope that this was useful for some of you, thanks for reading!