Disclaimer: If you want to try the things I’m about to demonstrate on your own then please be aware that several features are only available with the Professional edition and up. Both the Professional edition as well as the Modeler edition are two of my personal favorites and sometimes I like to share some of the awesome things you can do with them. Here it’s time for a “professional approach” ![]() , but you can definitely expect a “modeling session” to happen somewhere in the future.
, but you can definitely expect a “modeling session” to happen somewhere in the future.
Editorial
In my opinion the Visual Paradigm software is best known for its outstanding support for modeling standards. And why wouldn’t it be? I honestly believe that making diagrams has never been easier: you don’t need to drag items from a palette (also known as the diagram toolbar); just double click somewhere on the canvas to open the resource catalog, select a relevant model element and you’re well on your way. Need to connect one element with another one? Select the first, find the resource catalog icon in the upper right corner, drag and drop and select the connection you need to make (optionally with the new model element which you need to place).
But there is so much more which Visual Paradigm can do… Sometimes it even can perform tasks which might not seem obvious at first. So here’s an example at one of those things: Project Management. But… in a different way than you might think ![]()
Project management, but what is that exactly?
At the risk of sounding a bit simplistic, but: project management (in a nutshell) is basically all about making sure that a project is feasible to undertake and that it will be successfully finished. Awesome, so what exactly is a project? In its basic form (yet still in a nutshell!) it is an undertaking, usually done by several people, with the intent to reach a certain goal.
Projects obviously come in all shapes and sizes. My current project, the writing of this forum post, is a rather small one and undertaken by one individual (me) yet also relying on a certain infrastructure (this forum). It really wouldn’t need much management.
But once you start working on larger projects where multiple people get involved and several individual targets need to be reached… then it becomes a whole different story. You need to stay informed about progress, you need to anticipate for setbacks, you need to keep set deadlines in mind and make sure you avoid those.
Basically: you need to stay in control over what is happening.
So how does Visual Paradigm fit into all this?
Simple really: Visual Paradigm, however: the Enterprise edition, provides a very impressive “Guide-through” feature which also addresses the project management lifecycle. A feature which I shall be addressing in more detail at a later time (and maybe on another platform).
But we’re not going to be using the Enterprise edition here ![]() (note: although I do have an Enterprise license I’m making fully sure that I won’t be using any “Enterprise only” features).
(note: although I do have an Enterprise license I’m making fully sure that I won’t be using any “Enterprise only” features).
So, not a problem: Visual Paradigm online, usable through Visual Paradigm desktop, provides us with Agile as well as specific collaboration features such as Tasifier. Even the Modeler edition can use those.
Well… we are going to be using some of those features as well but not just right now.
See, the reason for my post in the first place is to demonstrate some of the cool things which Visual Paradigm can do for us when it comes to project management. But I never said that it would be holding our hand, we will actually need to actively use the tools at our disposal as best as we can. And all on our own accord. I also never said this was going to be easy ![]() But it will be very efficient, trust me on this one for now.
But it will be very efficient, trust me on this one for now.
Identifying our goals.
Every project needs a goal, and my demonstration project will be no different. We will be managing the project of writing this thread about project management. I know it might sound silly, but that’s also what can make this both fun for me and easier to understand for you guys.
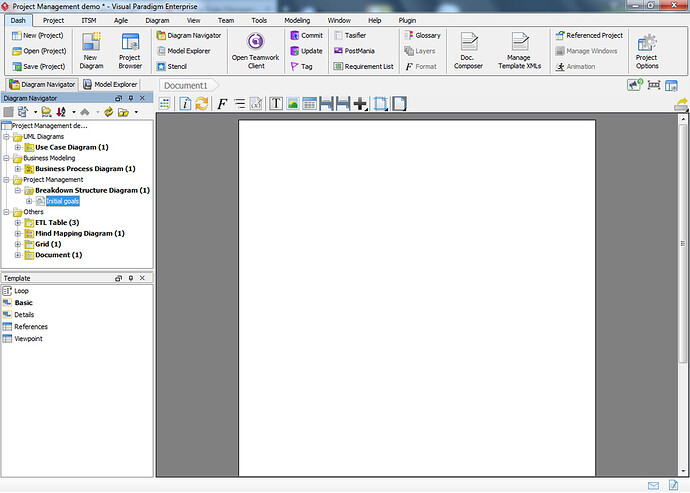
So… I made a new Visual Paradigm project and, as I always do, I am relying on Visual Paradigm online to keep my work safe.
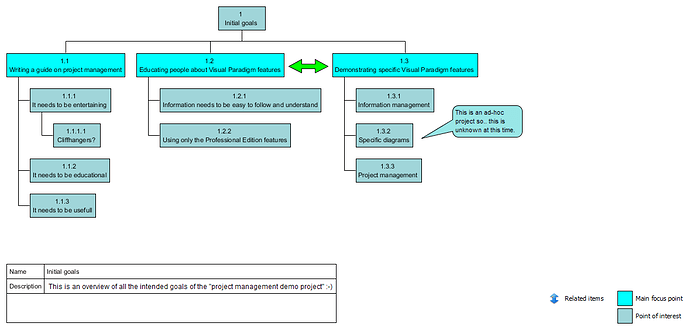
We are going to be doing some analysis so I created an Analysis model and added a breakdown structure diagram, called initial goals:
I know, I know… I can already hear at least one of you virtually screaming: “What about planning and schedules? What about our resources? What about deadlines?”.
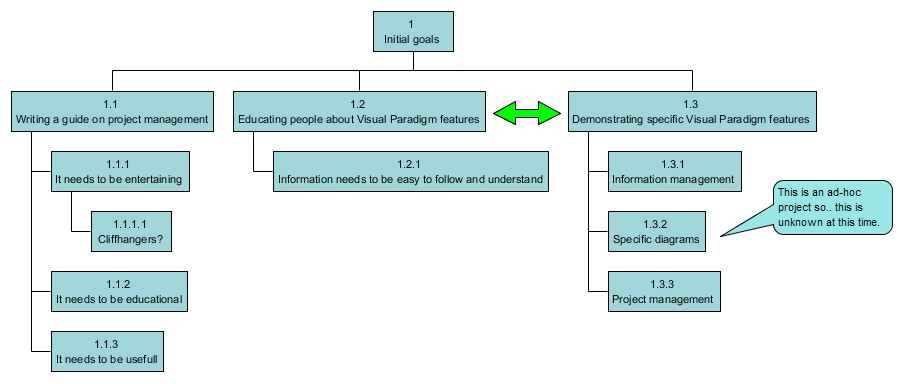
One step at a time. Haste makes waste, we’re going to focus on the main goals for now. So here is my breakdown diagram so far:
This project may be intended to be a bit silly and/or comical (“entertaining”) I will still be doing my best to make this look legitimate ![]() From my point of view this thread honestly needs to be both entertaining and educational, as such that’s included.
From my point of view this thread honestly needs to be both entertaining and educational, as such that’s included.
Investigating goals
So, my main goals should be obvious at this point:
- Writing a guide on project management.
- Educating people about Visual Paradigm features.
- Demonstrating specific Visual Paradigm features.
I already broke some of this down into smaller parts (like 1.1.1; I didn’t even have to do anything myself to get this identifier) but I still need a bit more. Even so: 1.2 and 1.3 are closely related to each other and I want to visualize on that. I’m also not happy with the shout out box because every time I move 1.3 and its underlying elements then the shout-out box gets in the way.
Lets fix this…

Personal todo: look into options to use inline images on Discord Discourse (forum software) ![]()
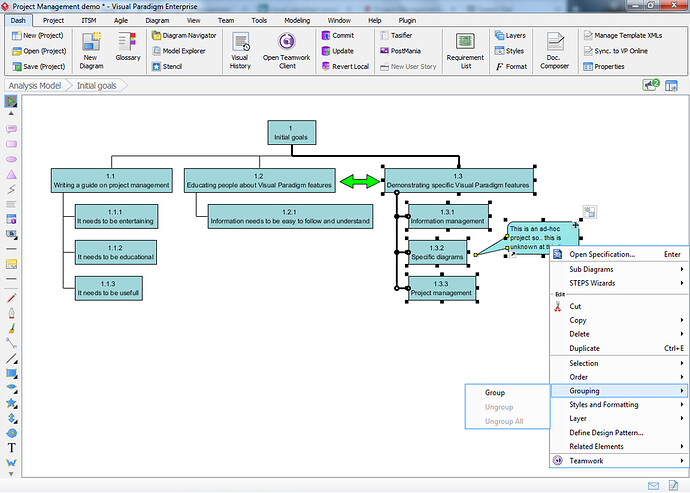
SO: I start by adding a 2 head arrow which you will need to drag out of the palette if you want to use it (hover your mouse over the toolbar / palette, then scroll down with the mousewheel).
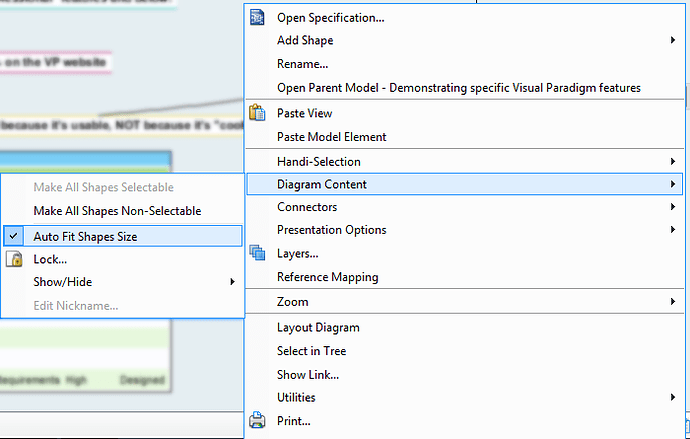
Next I need to group 1.3 together with the shoutout. Here’s how:
Select all relevant elements, right click, and then select the Grouping section. I know that this is all cosmetic stuff, but that too can be important.
But back to investigating…
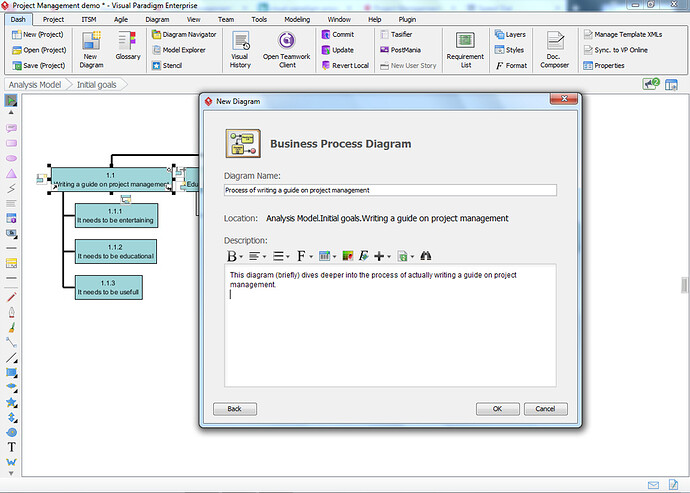
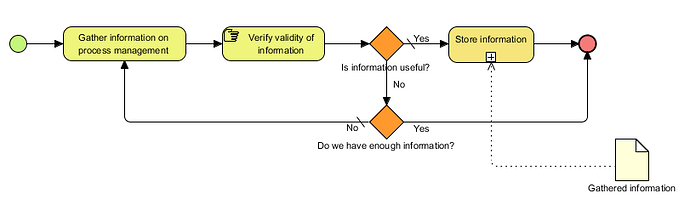
How does one write a guide on project management? It’s most likely a process one has to follow of some sort, so… I decide to add a sub-diagram which can help me identify the process in further detail:
We’re going to be adding a business process diagram which will become a sub-diagram of the 1.1 model element. What this diagram will contain?
Well, it’s getting late here (no joking) so I am going to postpone this for my next post, which (if nothing goes wrong) you can expect to appear tomorrow.
Summary of this post
We made a break down diagram which showcases the main goals for our demonstration project. Next to the goals it also contains some additional (“break down”) aspects of several of the steps. And I just thought of something new:
Next post:
Diving deeper into 1.1 to provide us with more, hopefully useful, details.