August 2018
Summer deal: two diagrams for the price of one! 
Business Process Modeling and Notation (BPMN)
The BPMN standard is a personal favorite of mine and something which I would describe as “the swiss army knife amongst modeling standards”. It is based after the traditional flowcharts (it also shares some traits with the Activity diagram from the UML standard) and it is heavily optimized to conform as best as possible to current business processes.
But don’t let that description fool you… Just because it was meant for business processes doesn’t mean you’re limited to only showcasing things which would happen within a business or industry. Far from it.
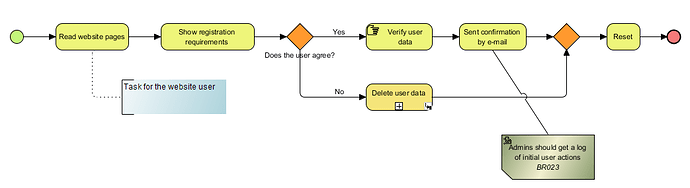
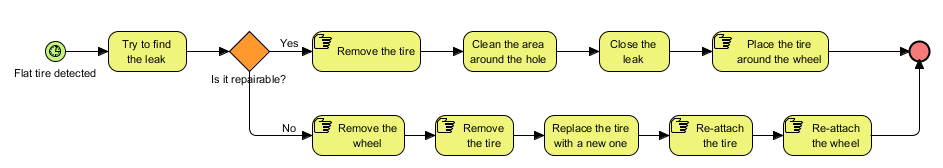
Here I set up a diagram showcasing tire repair. The process starts at the left with the time event: when you detect a flat tire then it’s time to set this process into motion. You then follow the steps to the right, with a question in between. This also shows the strength which I think the standard has: it provides all the tools you’d need to describe a process as in-depth or as abstract as you may need.
3 main model element types
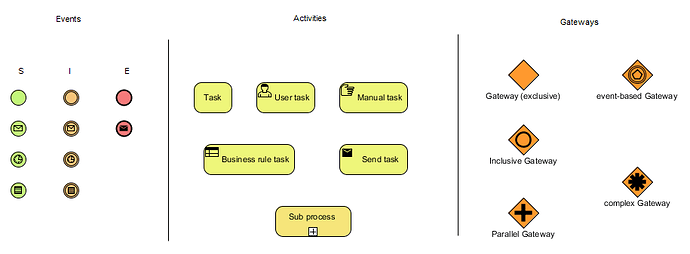
A BPMN diagram consists of several model elements which can usually be divided into one of the three main types, as shown above:
- Events - An event is something which can happen before the process (Start event), during the process (Intermediate event) or at the end of a process (End event). As you can see there are several event types; the one with the envelope symbolizes a message based event (example: you receive a message (an order perhaps?) which you need to process), the one with the clock a timed based event (for example: an event which happens every 1st of the month, like this thread!
 ), and so on.
), and so on.
- Activities - These make up for the heart of the diagram as I like to call it. You will need to perform certain activities in order to complete your process, and these elements symbolize those activities. There are a number of different task types and you also have a so called sub-process. A sub process is basically a whole new process in itself and can be used to avoid making your diagram too complex; you basically “compressed” all that information into one single model element. Usually a sub-process refers to another BPMN diagram, but with software such as Visual Paradigm you can also easily embed it.
- Gateways - Sometimes decisions need to be made, and when that happens we need to use a gateway. You already saw an example in my diagram above: it asked if the hole in the tire was repairable. If it was you’d proceed to repair the whole but if it wasn’t you need to take off the wheel and replace the tire itself. However, gateways come in many forms. You can make decisions based on specific situations, but you could also have situations where all or some of the outcomes are used. And sometimes the choice to use a specific activity doesn’t even have to be by choice but has to be made based on other events.
And there’s even more… There are more model elements available such as pools, lanes, data objects, call activities… And some of the activities I showed above can have variations in them. For example; it’s perfectly possible to set up a so called re-usable looping activity. But I’m not getting into all those details to prevent this post from becoming too complex. Just keep in mind that I’m basically scratching the surface here, there’s tons more which you can do with BPMN.
BPMN limitations
Houston, we have a problem… Although BPMN is a very versatile and extensive toolset which can be used to model just about everything it does have its weak spots and plain out limitations.
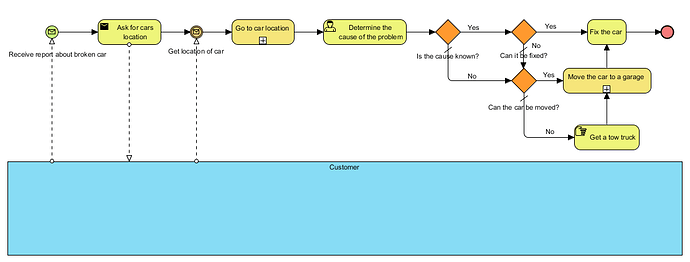
Take for example the diagram above; at the end of the flow the whole process starts to become quite messy, wouldn’t you agree? For example: what if the worker is unsure about the cause of the problem? They can’t answer yes or no in that case.. I countered for this issue by setting up a default outcome (which is ‘no’, see the diagonal line) but it’s not always enough.
For example: what this diagram doesn’t take into consideration is the possibility that by trying to determine the problem we may not discover what the problem actually is, but we could have spotted enough symptoms which can help us find the cause if we’d start looking for the problem again. However, this time backed by our findings. But the diagram doesn’t let us.
Another problem is the messy ending: if the cause of the problem isn’t known or if the car cannot be fixed we move it to a garage. Unless the car cannot be moved (‘towed’) then we’ll get a tow truck. So: what if the cause isn’t known, but the symptom could be fixed? This would allow our customer to continue their way and deal with the problem at a later time.
Basically… One major weakness which BPMN has is having to deal with processes where the situation can change based on the outcome of one or more tasks. This becomes especially noticeable when you’re dealing with supportive processes such as repairing a car (shown above) or a service desk trying to fix a problem.
BPMN doesn’t really allow to set up a construction where we can say: “Leave it up to the worker (= person / company which performs the process) to determine for themselves which tasks they need to fulfill in order to finish the process”.
Please note: I’m not saying that this cannot be done with BPMN, but I am saying that if you try then you’ll most likely end up with a massively complex diagram which will be extremely hard to follow. And sometimes it honestly is impossible. As a data analyst you cannot foresee every outcome all the time in order to include it within your diagram. Yet sometimes it is important to do just that 
Fortunately the OMG (Object Management Group) acknowledged this problem as well and they gave us another modeling standard which can be used to expand (or extend) on BPMN:
Case Management Model and Notation (CMMN)
Warning: this standard can be very difficult to get your fingers behind and to use it for yourself. And if you don’t believe me then riddle me this: why is its Wikipedia page pretty much non-existing? Probably not because everyone could easily follow the ideas behind the specification I’d say 
In my second post in this thread I mentioned setting a too high standard for myself at first. Well, you’re now looking at it, so let’s dive right in!
Case management vs. Process modeling
When modeling a process you’re basically showing all the activities which exist between the start and the end of a process and which are also required to finish the process.
With case management however we’re approaching the whole thing in a more abstract form. The problem we’re trying to solve is now a ‘case’ and instead of having to follow one (or more) specifically predetermined (sets of) activities in sequence we now only concentrate on specific tasks which are required to close the case.
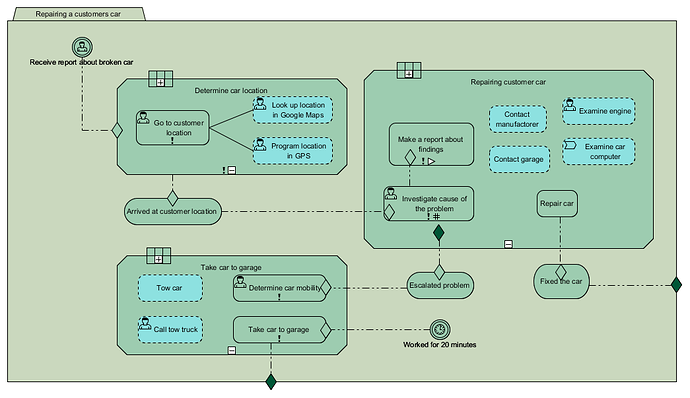
Here we have a case which showcases how we could proceed in repairing a customers car. Although there appears to be some kind of a sequence in this diagram this isn’t always the case and heavily depends on what we’re trying to showcase.
The first thing we notice is that the case has three stages:
- Determine car location (this is required, as indicated by the exclamation mark).
- Repairing customer car.
- Take car to the garage.
We also see three “rounded shapes” which represent milestones within the case:
- Arrived at customer location.
- Fixed the car.
- Escalated problem.
These are important parts within our case because they represent specific moments which basically affect the outcome of our entire case.
So how do we read all this?
The case of the car repair
Our case begins with a user event, shown in the top left corner: We receive a report about a broken car. This brings us to the first stage of our case: determine car location. The exclamation mark shows that this is a required stage. The stage has one human task item: go to the customer location, this task is also required. SO, in order to complete this stage we need to complete the task.
But there’s more… There are also two blue human tasks associated with our main required task. The surrounding dotted line (and the blue color) tells us that these are so called discretionary tasks. Meaning that the choice to actually perform these tasks or not fully depends on the choices or preferences by the worker.
For example: our mechanic (the worker) could already know how to reach the location of the car. They don’t need any GPS or whatever: they can get into their car, drive over and we’re done. But our junior mechanic (another worker) might not be so familiar with the surroundings. So to prepare they program the location in the GPS navigator, and maybe they also want to take extra precautions and briefly look at the environment using Google maps; this could help them to recognize the area. However: these are all optional steps, taken at the discretion of the worker. As such: discretionary tasks.
Then we reach the first milestone: we arrive at the customer location. This triggers the next stage in our case: repairing the car.
There are two required tasks: Investigate cause of the problem, and Make a report about findings. We can see that the first task leads up to the other. So: the report can only be made after the investigation.
But there are more specific issues here: the ‘Investigation task’ also shows us an hash sign (#) which means that this is a repeating task. The worker can repeat this task for as many times as they like (with a minimum of one of course). The ‘report task’ shows us that it is a user assigned task (the white arrow icon). So: the report will be made by a preassigned worker (could be the mechanic, it could be someone else).
Next we have ‘repair car’ which, if completed, will lead to the “car repaired” milestone which also automatically closes the entire case.
As before we also have several optional (‘discretionary’) tasks, but this time they also have different types:
- Examine engine; this is a human task so it should be undertaken by our worker.
- Examine car computer; this is a process task which means that the details about this task will be showcased using a process diagram (such as a BPMN diagram).
- And two “contact tasks”. They’re just tasks so… the worker could do it, but anyone else could perform these tasks too.
These tasks also have no association with any of the required tasks so these could be undertaken at any given time. While examining the problem or while making the report.
Then we see that this stage has one specific outcome: an exit marker. This is basically an escalation: an exceptional exit for the task:
- The car cannot be fixed so the problem gets escalated, which is also another milestone.
If the problem gets escalated we enter the third, and last, stage of our case: ‘Take car to garage’. As before there are two tasks to complete this stage, and both tasks are required: Determine the mobility of the car and taking the car to the garage.
Optionally we can tow the car or call a tow truck to help do this for us.
The problem isn’t necessarily solved (the car isn’t repaired) but it does close our case; the rest is up to the garage.
And finally… If we worked on this case for 20 minutes then that will trigger an event which determines that we need to stop and take the car to the garage no matter what, which will then also finish our case. This task will also result in the “determine car mobility” task because both are marked as required.
CMMN: Looks easy but it can be extremely difficult
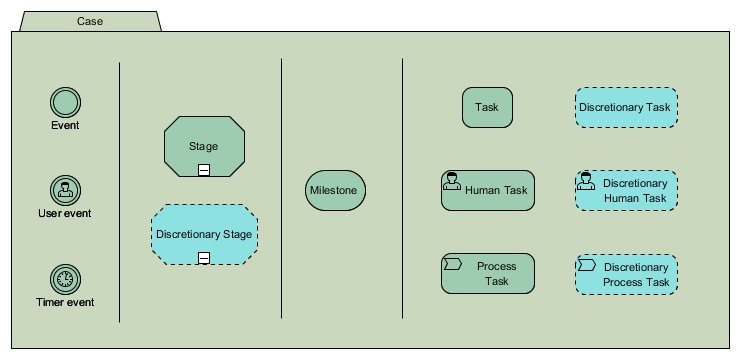
As mentioned: everything takes place within a case, as shown above. Just like with BPMN we have a few events which can be triggered either during our case or parallel to our case.
A case can contain some stages (this is entirely optional) which can be used to group certain tasks together.
I’ve shown a few of these tasks on the right: most tasks have both a planned version and a discretionary counterpart, which so much means that these are entirely optional to undertake, this is usually at the discretion of the worker.
I didn’t show all the tasks (I don’t want this post to become too long) but definitely noteworthy is the so called process task which usually leads us right to a BPMN diagram in order to explain how the task at hand gets completed. These two standards are very much related to each other and I think their interaction is very impressive.
And finally we have the milestones. A specific and important target within our case.
The problem with all this is determining how it will work together. Due to the abstract nature there isn’t a clean cut workflow to set this up. The one thing you can be sure off is that you’ll be working within a case, but everything else becomes optional and at the discretion of the analyst.
Availability
BPMN support is provided with the Modeler edition and up.
CMMN support on the other hand is provided with the Professional edition and up.
Difficulty
BPMN
I consider BPMN to be fairly easy, however it definitely has its specific quirks and standards which you will need to keep in mind when you’re working with it. Although Visual Paradigm definitely helps you out with the resource catalog it can’t always help prevent mistakes. Therefor this gets a 3/5 difficulty rating from me.
CMMN
CMMN can be very hard to grasp because of its abstract structure which can sometimes even make things highly illogical at first glance. Also because CMMN doesn’t necessarily use a sequence such as BPMN does.
But the real challenge can come when you’re trying to use the resource catalog to add new model elements. If you added a case element and then double click on it to open the resource catalog so you can add more elements, what do you think would happen?  Instead of opening the resource catalog you’d rename the case element.
Instead of opening the resource catalog you’d rename the case element.
This can be easily fixed by making the case element non-selectable yet then you’ll face another difficulty: adding new model elements is very easy, just double click and select them from the resource catalog. But connecting model elements can get tricky, especially if you forgot to add a critereon (for which you can’t use the resource catalog).
And then I haven’t even mentioned adding controls to your model elements (for example: to indicate looping or making it required) 
It is honestly easy once you know how it is done, but it can get tricky before that.
Therefor CMMN gets a 5/5 difficulty rating from me.
However: please don’t let this discourage you. Because if you start using it you’ll soon realize just how immensely flexible this is. The main problem is that you need to become more familiar with the specification, and that will take time.
And there you have it!
The diagrams for August 2018: BPMN and CMMN.
![]() ), and there are several Grid based diagrams where Visual Paradigm basically used a commonly available grid in a new and interesting way.
), and there are several Grid based diagrams where Visual Paradigm basically used a commonly available grid in a new and interesting way.![]()
![]()